ちょこちょこリリースはしてたので、まとめになります。
主に以下のような主に使い勝手をを改善しました。
主な変更内容(v1.7.4)
- 下までスクロールして次ページの読み込みを行っているのがわかるように修正
- アプリ起動時や画面切り替え時にHomeの再読み込みを行わないように変更
- 視聴済みにした話(episode)を次回再読み込み時まで残すように変更
- jsonパーサーライブラリをGson -> moshiに変更
- dagger-hiltの導入
- ライセンス画面をjmatsu/licenseに変更
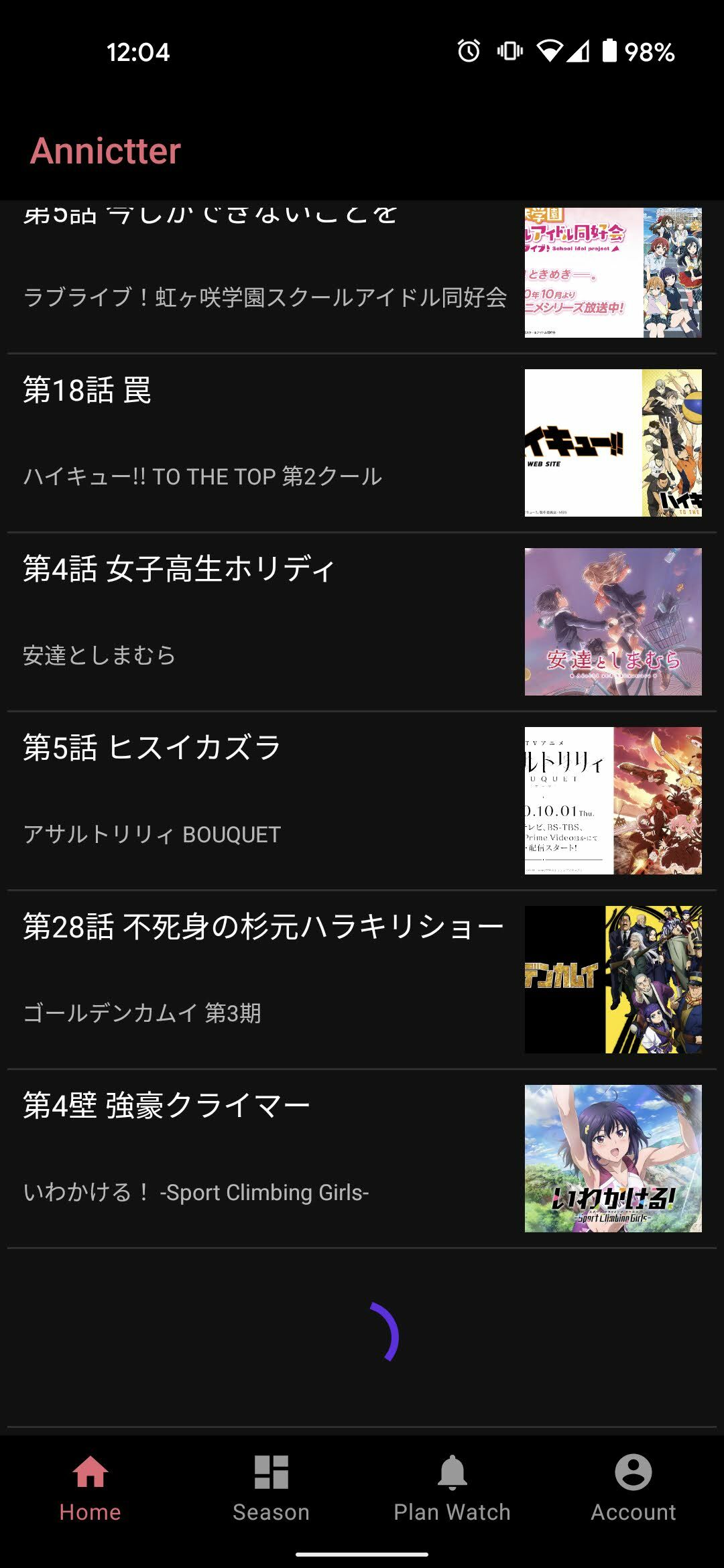
下までスクロールして次ページの読み込みを行っているのがわかるように修正
いままではサイレントに無限スクロールをしていたのですが、そこそこresponseが返ってくるまでに時間があるため、一番下までいったときに「もう続きがないのかな?」思ってしまうことがあったので、ローディングを表示することで取得していることを説明するようにしました。
https://material.io/components/progress-indicators#circular-progress-indicators
上記の Placement を参考に実装しました。

アプリ起動時や画面切り替え時にHomeの再読み込みを行わないように変更
前回起動時のリストをSQLiteにCacheして表示しているんですが、アプリ起動時や画面切り替え時に再取得を行ってリストが更新されることにより、その時間差で視聴済みにした話(episode)が復活したりするバグがあり、いっそTwitterみたいに再取得を明示的にやるまで残して置けばよいのでは?と思い対応しました。
これにより無駄にAPIを叩くこともなくなり、動作も安定しました。
視聴済みにした話(episode)を次回再読み込み時まで残すように変更
下スクロールで次ページを取得する都合でリストの件数が減ると判定が面倒だったので、その回避策で視聴済みをdisableにするように改修したんですが、Homeの再読み込みを行わなくなったこともあり、前回視聴したアニメを把握できるようになったという副産物を得ることができました。
個人的には、これは思った以上に便利に感じています。

jsonパーサーライブラリをGson -> moshiに変更
業務でmoshiを使っていて、別にGsonにこだわりもなかったので移行しました。
Gsonのときはnullの扱いをふわっとさせてたな〜という学びがありました。
dagger-hiltの導入
これも業務で使うようにして、よかったので導入しました。
対して詳しくは書いてないですが、参考までに Dagger Hiltの導入
ライセンス画面をjmatsu/licenseに変更
https://github.com/google/play-services-plugins/tree/master/oss-licenses-plugin をいままで利用していましたが、業務でhttps://github.com/jmatsu/license-list-plugin を採用したこともあり移行してみました。
最初に多少実装が発生しますがそれを乗り越えたらあとは運用も楽なのでおすすめです。
(特定のライブラリに依存しないコピペして動くサンプルコードがあるといいな〜とか思いました)