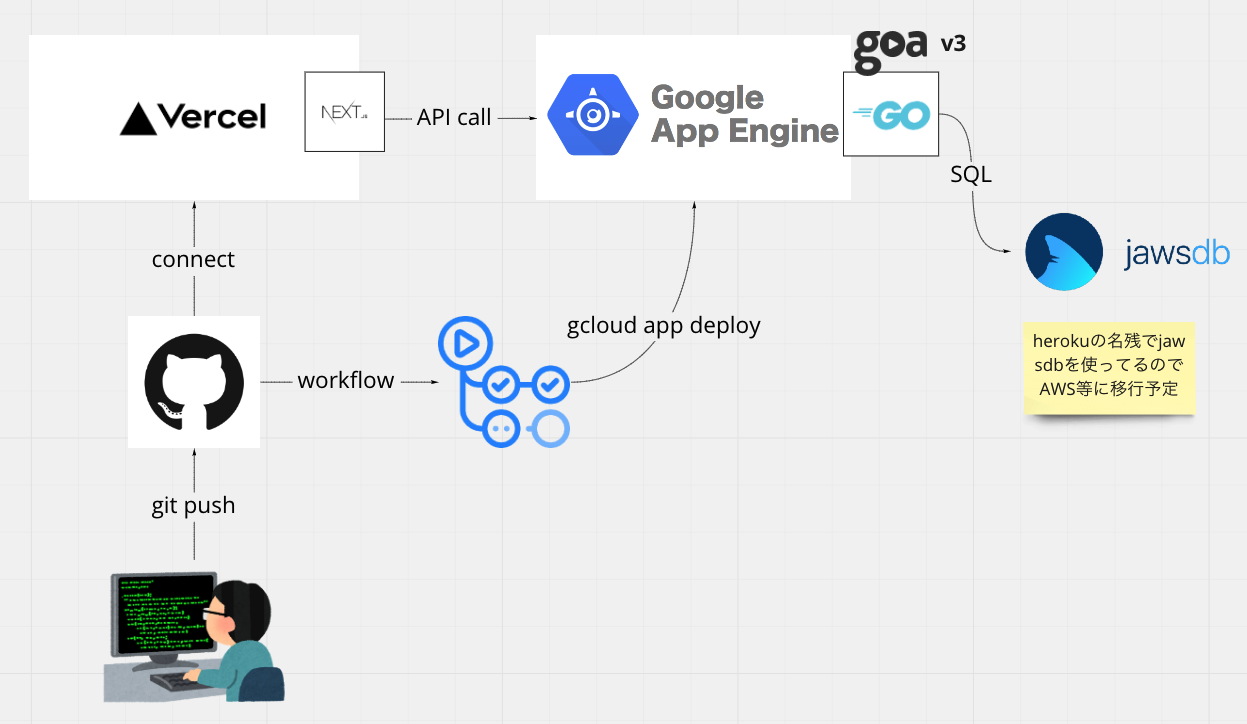
※2021/1/5時点の構成
次回変更時に振り返ることができるようにしておきたいと思ったので、変更点をまとめておくことにした。

Next.jsを使うようになった
流行りの?Client側とSSRでハイブリットな感じにした。SPA特有の面倒くささがなくなったの一番の感動。
もともとは React + Redux-Toolkit でSPAして、FirebaseFunction でogp対応的な感じだった。
モチベーション
APIサーバー(Go)も自分で書くため、swaggerを元に生成したtypeをReduxのStoreとして再定義して管理みたいな感じになっており、面倒だな〜と思いつつやってたが、静的なページは getStaticProps や getStaticPaths を使いApi呼び出し結果のTypeをそのままPropsで渡して画面を描画する感じにし、認証情報が必要な自分の画面などを表示するときは useSWR を使って呼び出した結果を表示するようにした。
getStaticProps で revalidate: 1 とかを設定すれば、incremental-static-regeneration によって次回表示にはちゃんと最新が反映されるのでこれで十分。
状態管理
FirebaseAuthによって認証した情報は、Recoilを使って管理するようにした。(参考にした記事 )
getServerSideProps はまだ使っていない
useSWRの代わりに認証情報を考慮した結果を返す際は、 Cookieなどで認証情報を保持するようにしないと使えない。(CookieにそのままJWTを入れるわけにもいかないの)
常に最新の情報を表示したいとかでなければ getStaticProps で十分という感じ。
[FirebaseAuth公式ドキュメントのセッションCookieの管理を参考にFirebaseAuthのセッションCookieの管理の実装はまた今度やろうと思う。
firebase hostingをやめてvercelに移行した
firebase hostingではSSRはできないし、Next.jsを使う時点で現状vercelを使うと得られる恩恵がすごいたくさんあるので移行しました。(個人レベルで使うなら無料枠で十分というのもある)
GoのWAFをechoからgoa(v3)に移行した
goa(v3)は以前にも軽く調査していたが、まあ個人で書く分にはswaggerとかもいらないしechoでいいや〜と思っていた時代がありました。
openapi-generatorでTypeScriptのcodeを生成するとapi呼び出しが楽に組み込めるので、やっぱりswaggerはほしいなとなってecho-swaggerとかを導入してました。
仕事でもgoa(v1)を使ってることもあって、golangで書ける独自のDSLにはなれていたので、メソッドのコメントにdocsを書くよりは圧倒的にメンテナンス性が高いな〜と思い改めて調査がてらgoa(v3)にしました。
corsの設定が別ライブラリに切り出されていた
ちょっと探すのに苦労した。goadesign/pluginsにある
herokuをやめてGoogle App Engineに移行した
firebase hosting使ってた時点でもそうだが、herokuのapp.ymlだけで構築できなくて旨味が無くなっていた。
また、monorepoを採用しているので、heroku用にブランチをカットしてpushするCIのワークフローがいまいちだった。
GAE/Goのsetupで詰まった
pythonのversionを3.xにしたら gcloud components list にapp-engine-goがでてこなかった。2.xに戻したら出てきた。
その他
以降は、ただのメモ。
jawsdbを使うのは近いうちにやめる
herokuで、無料で使えるから使ってただけ。こうなってきたら、普通にAWSのRDSとかGCPのCloud SQLでいい気がする。